Perfmatters Used CSS for Mobile And Desktop Version
Jika Anda berbicara tentang manfaat dari mengoptimalkan atau mengurangi "unused CSS" (CSS yang tidak digunakan) dengan bantuan Perfmatters, anda mungkin mengalami masalah jika anda menggunakan themes yang berbeda antara versi desktop dan mobile.
Perfmatters adalah plugin WordPress yang dikembangkan untuk meningkatkan kinerja situs web dengan memberikan kontrol lebih lanjut terhadap elemen-elemen yang dimuat pada halaman. Jika Anda berbicara tentang manfaat dari mengoptimalkan atau mengurangi unused CSS (CSS yang tidak digunakan) dengan bantuan Perfmatters, anda mungkin mengalami masalah jika anda menggunakan themes yang berbeda antara versi desktop dan mobile. Hal ini dikarenakan Perfmatters hanya memproses file css berdasarkan 1 jenis perangkat saja, (Perangkat yang pertama mengakses halaman sebelum used css atau critical css dibuat).
Used css pada Perfmetters
Developer Perfmatters belum memberikan fitur untuk dapat mengenerate critical css yang uniq berdasarkan type atau ukuran layar device.

Pagi pengguna tema wordpress yang secara spesifik membedakan antara desktop dan mobile, single file used css dapat membuat layout atau style halaman situs wordpress kita menjadi tidak konsisten, ini dapat berdampak pada pengalaman pengguna yang kurang baik, bahkan bisa memperburuk kualitas webvital.
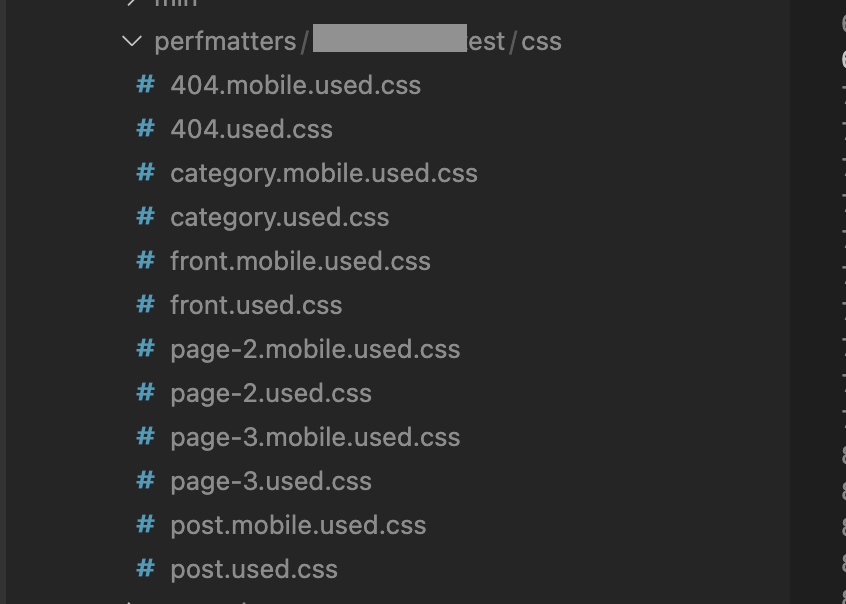
Perfmatters Generate multiple css based on desktop and mobile version
Untuk menangani masalah ini, kita dapat merubah dan menambahkan beberapa baris code pada class CSS genertaor yang ada pada plugin perfmatters, sehingga dapat memproses dan memproduksi file used css secara unik berdasarkan device mobile dan desktop.
Cari dan hapus baris kode seperti gambar di bawah pada path: wp-content/plugins/perfmatters/inc/classes/CSS.php
//setup file variables
$used_css_path = PERFMATTERS_CACHE_DIR . 'css/' . $type . '.used.css';
$used_css_url = PERFMATTERS_CACHE_URL . 'css/' . $type . '.used.css';
$used_css_exists = file_exists($used_css_path);Baris kode used css generator perfmatters original
Dan paste baris code dibawah ini untuk menggantikannya, tujuannya adalah agar Perfmatters dapat memproduksi file used css yang unik untuk versi mobile dan desktop dengan memanfaatkan fungsi wp_is_mobile() :
if(wp_is_mobile()){
//setup file variables
$used_css_path = PERFMATTERS_CACHE_DIR . 'css/' . $type . '.mobile.used.css';
$used_css_url = PERFMATTERS_CACHE_URL . 'css/' . $type . '.mobile.used.css';
$used_css_exists = file_exists($used_css_path);
}else{
//setup file variables
$used_css_path = PERFMATTERS_CACHE_DIR . 'css/' . $type . '.used.css';
$used_css_url = PERFMATTERS_CACHE_URL . 'css/' . $type . '.used.css';
$used_css_exists = file_exists($used_css_path);
}Baris kode used css generator perfmatters telah di modifikasi
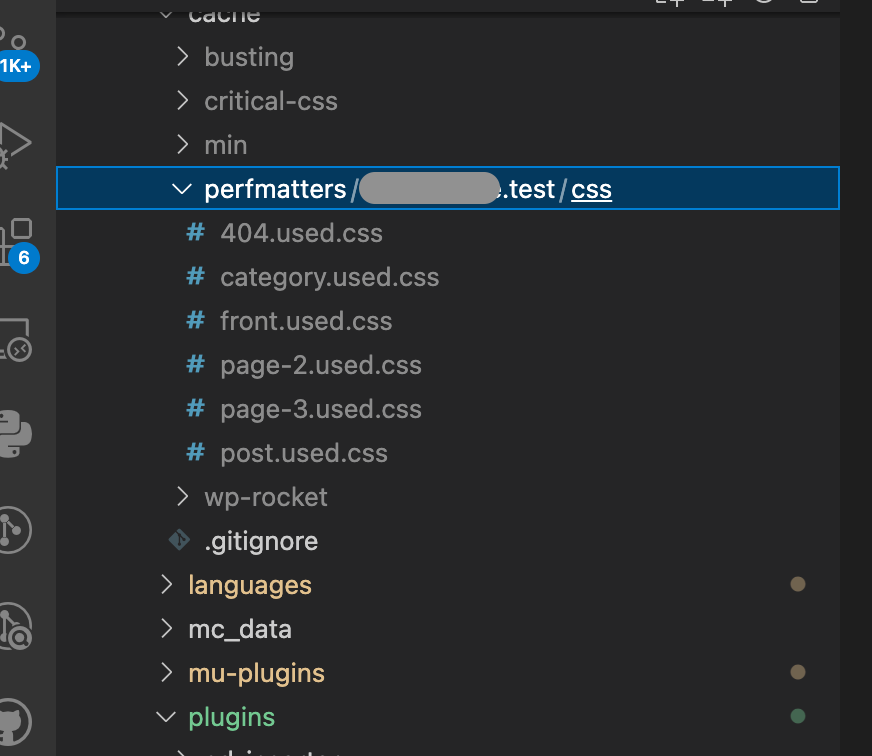
Sampai disini anda sudah selesai membuat plugin perfmatters dapat memproduksi file used css secara unik untuk setiap halaman, untuk melihat hasilnya anda dapat mengapus / clear used css pada konfigurasi perfmatters (pada tab menu Assets). Dan melihat hasilnya pada path wp-content/cache/perfmatters/techtribune.test/css/

Thanks, semoga bermanfaat.
Jadigini.id Buletin
Bergabunglah untuk menerima pembaruan terbaru di kotak masuk Anda.